Position fixed breaks relative to parent after filter change on parent element - Bugs - Forum | Webflow

css - div with `position:fixed`, but stil have same behaviour as with ` position:relative` - Stack Overflow

javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub

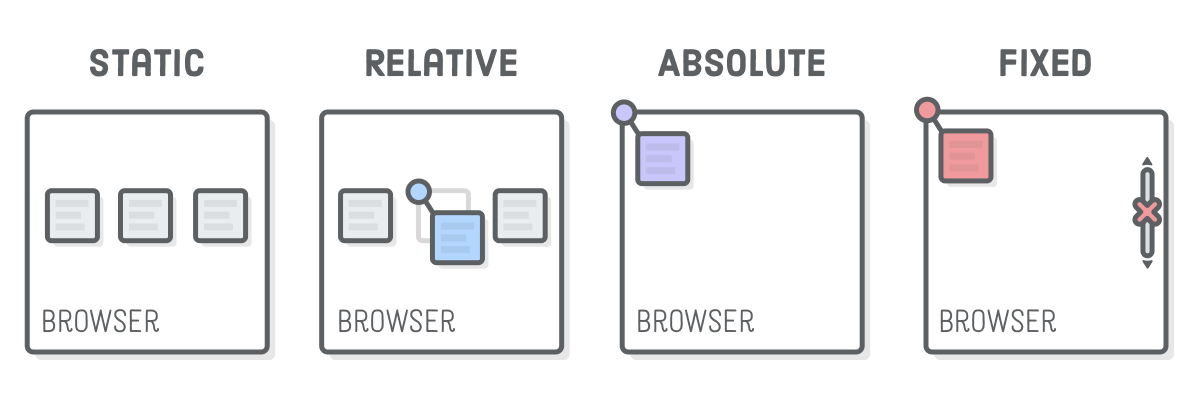
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding